Question: Are you reading this post from a mobile device? The data says there’s a good chance you are.
Mobile website usage has actually overtaken desktop. In October 2016, the overall split of internet users was 48.7% for desktop and 51.3% for mobile. That’s the first time in history that mobile device usage was higher than desktop, and mobile’s market share is likely going to continue to increase.
If you’re still writing your website copy with a desktop-first approach, you’re doing it wrong.
I’m not saying you need to forget about desktop altogether. Desktop is still important, but if your mobile viewers are getting a desktop reading experience, they aren’t going to like it. On the flip side, if your desktop users are reading copy written for mobile, chances are they won’t notice.
A mobile-first approach is just a reminder that you need to be concise with your copy. It’s a best practice no matter what platform your viewers are using.
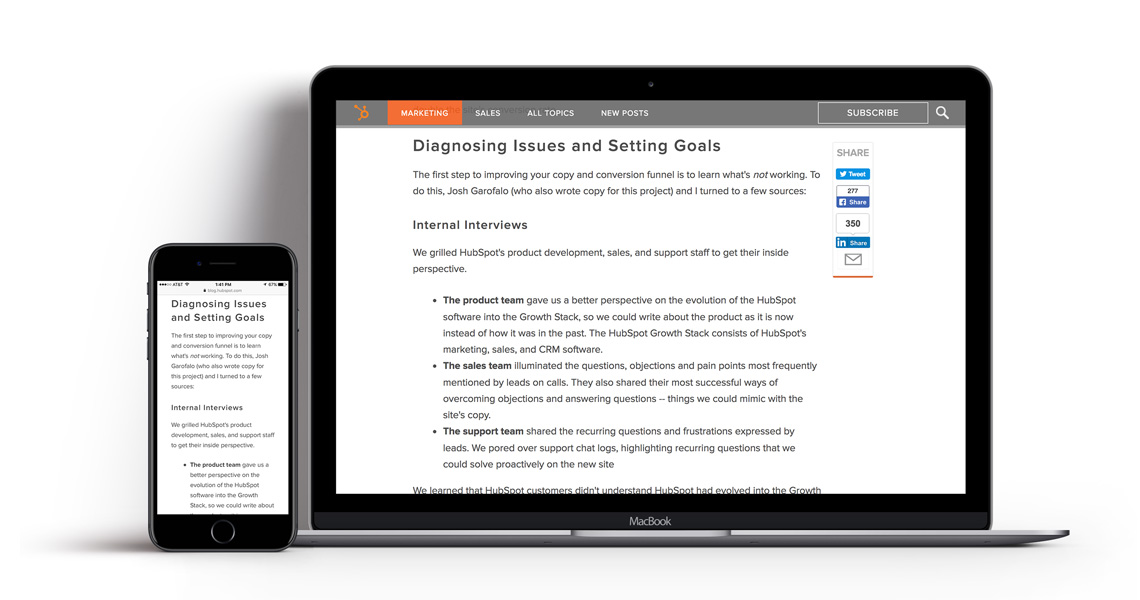
Here’s an example of a website that clearly takes a mobile-first approach:

Notice how easy it is to read that same article on mobile and desktop. The mobile reading experience translates easily to desktop.
So how do you write with a mobile website in mind?
1) Be concise
It’s not about just writing less. Anyone can write less. It’s about saying more with a smaller amount of words. That’s one of the most difficult concepts for copywriters to get the hang of. You need to be able to get your point across with only a small amount of words.
This isn’t easy, though. My suggestion is to write down as much as you can and then start editing it all down to only your central point. It takes a long time to write a small amount.
2) Be wary of images
Images can be great on mobile. They help break up sections and can add variety to your page. But, images also take up a lot of space. If an image doesn’t actually advance the point you’re trying to get across, don’t use it.
It might make your page look better on desktop, but on mobile, it’s probably just going to mean excessive scrolling.
3) Formatting matters
Maybe the most important part of writing for mobile is how you format it. Short paragraphs and sentences are vital. Whitespace also helps guide the reader down the page because they won’t be so overwhelmed by a massive block of text.
Other formatting tips:
- Subheadings will help the mobile reader stay engaged. As they scan down the page, your subheadings call out key themes to read.
- Bullet points help break up blocks of text.
- Pull quotes come in handy. These reinforce a key point. They also stand out to people who are simply skimming through your article.
All of these points also hold true for desktop copywriting. But, if you write with a mobile-first mindset, your desktop copy will be better for it too. That way, you won’t be excluding any website visitors, no matter the device they’re viewing your website from.