
Complete redesign for modern art museum website and micro-sites.

Every organization should be concerned about making its online content accessible. We helped the Carnegie Museum of Art update their website to a truly accessible, mobile-first experience.
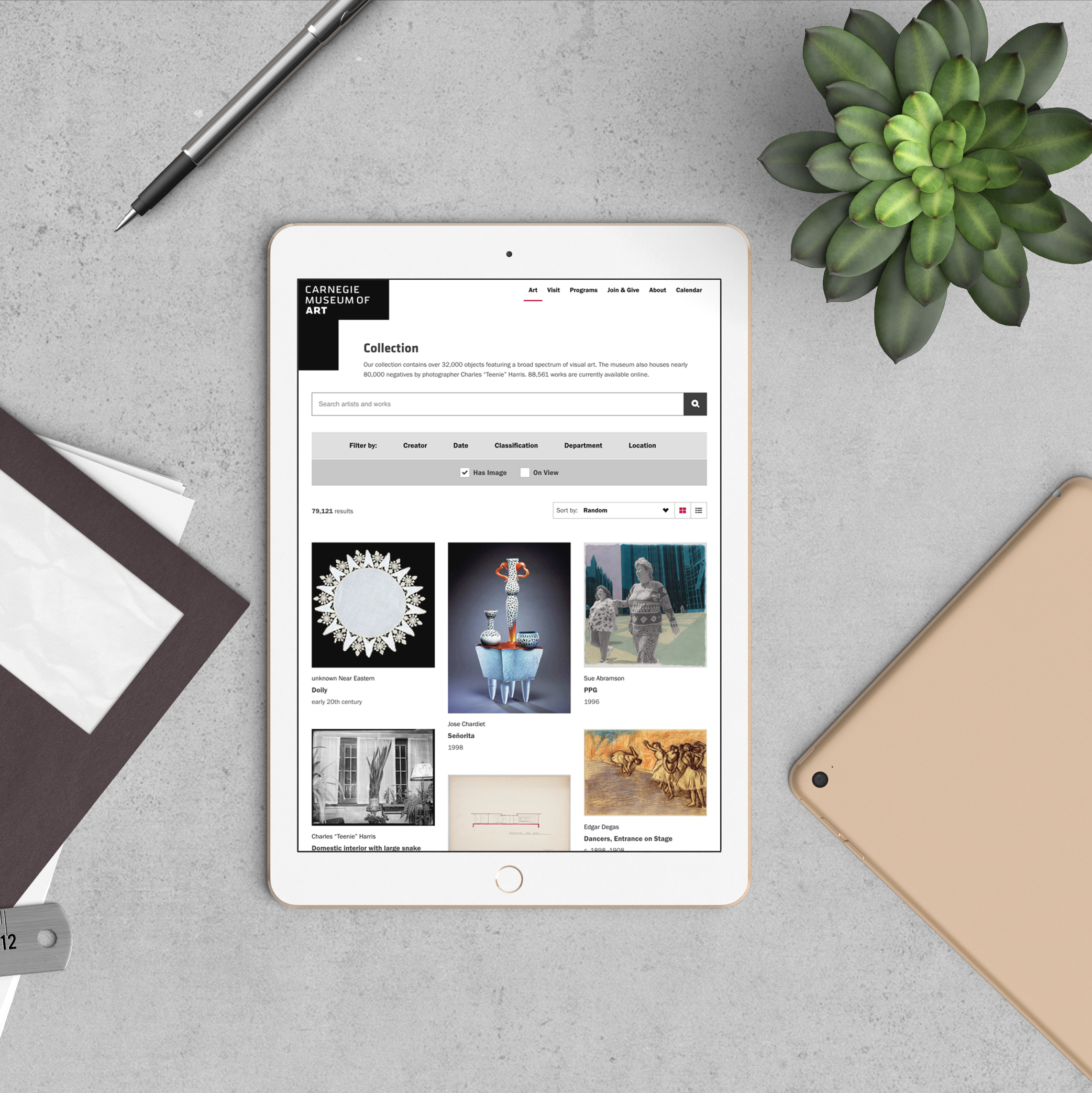
Lightning Fast Collections Search
CMOA’s collection contains more than 88,500 works of art, from architecture to weaponry.
To even start an update to the online search tool meant writing custom code to interpret legacy data and create a new database.
That became the foundation for an ultra-fast and flexible search engine that serves up results in 100 milliseconds or less.

Accessibility First
CMOA has a strong commitment to making its brick-and-mortar facilities accessible to visitors with auditory, speech, cognitive, and neurological disabilities.
That same commitment needed to apply to the website, not as an afterthought, but as a guiding principle. Accessibility standards informed everything, from information architecture to color selection to coding.

Color Selection
When picking accent colors to complement the established CMOA black, white, and red, we turned to their collection for inspiration. Van Gogh’s “Wheat Fields after the Rain” provided a starting point. To meet accessibility standards, we measured the contrast of black and white text against these accent colors and refined accordingly.

The Takeaway Arts, culture, and education. At your fingertips.
Supporting programs for an audience ranging from toddlers to senior citizens. Meeting detailed cataloging and rights-management standards. Cultural and educational institutions have a wide range of needs and requirements to navigate. We can help your institution maintain a digital presence in a mobile-first world.



